Add Svg In Before Css - 358+ Best Quality File
Here is Add Svg In Before Css - 358+ Best Quality File Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question: The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty.
I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The other css properties help to position and size the content.
I am trying to use a svg inside content of :before pseudo element.

437: WordPress vs Jamstack Followup, iPad SVG Drawings, CSS in PHP, and Self Hosted Video by ... from is1-ssl.mzstatic.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In Before Css - 358+ Best Quality File - Popular File Templates on SVG, PNG, EPS, DXF File Notice the artboard is cropped up right against the edges of the design. Basically, what you work with in adobe illustrator. This will hopefully guide you towards choosing the right. Svg is an image format for vector graphics. The svg becomes part of the page dom so it can be manipulated with css or javascript perhaps to add. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. From the example above, you may get the impression that svg is easy to handcode. For this purpose, i am following this question: Learn about six different methods, including inlining, image tags, iframes, and css this method works in all modern browsers. How should you add scalable vector graphics to a web page?
Add Svg In Before Css - 358+ Best Quality File SVG, PNG, EPS, DXF File
Download Add Svg In Before Css - 358+ Best Quality File The other css properties help to position and size the content. This will hopefully guide you towards choosing the right.
Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content.
You can style the svg elements using the. SVG Cut Files
Styling the HTML HR Tag With CSS for Silhouette
/rules-582457cd5f9b58d5b1148f3a.jpg)
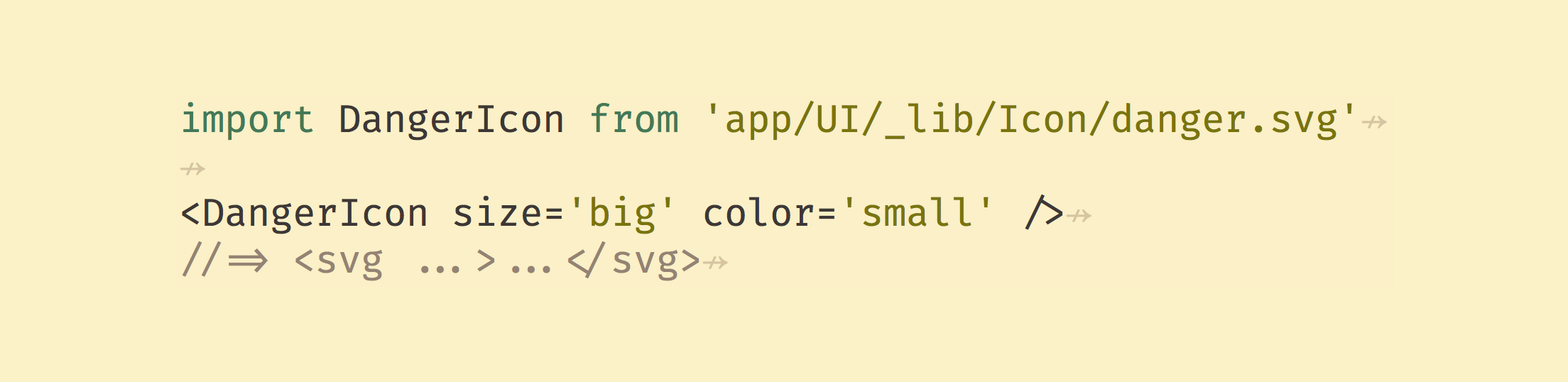
For this purpose, i am following this question: When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element.
css - Adding image to bottom of a svg circle - Stack Overflow for Silhouette

The other css properties help to position and size the content. For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty.
Svg React Change Color - SEVOG for Silhouette

For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element.
Add Svg With Css - SVGIM for Silhouette

The other css properties help to position and size the content. Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element.
Css - Free interface icons for Silhouette
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
437: WordPress vs Jamstack Followup, iPad SVG Drawings, CSS in PHP, and Self Hosted Video by ... for Silhouette

I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Svg Element With Src - SEVOG for Silhouette

I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
CSS3 Gradient Buttons - Web Designer Wall for Silhouette
The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html.
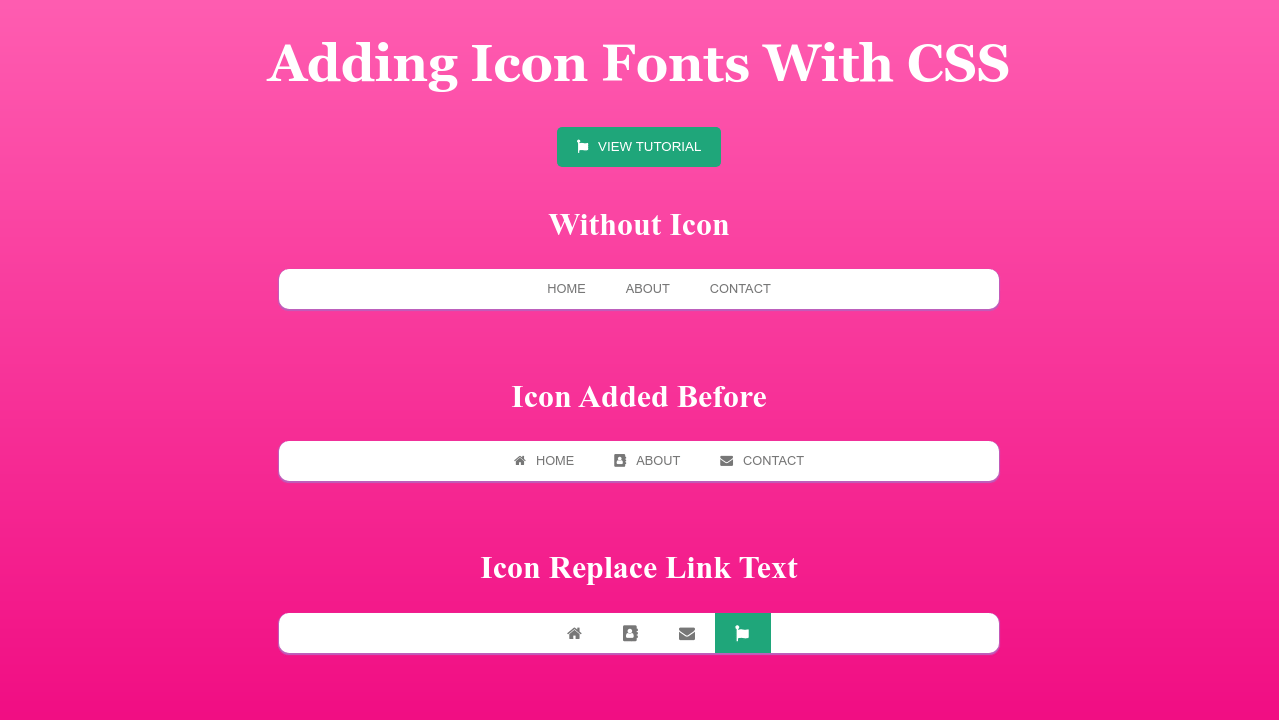
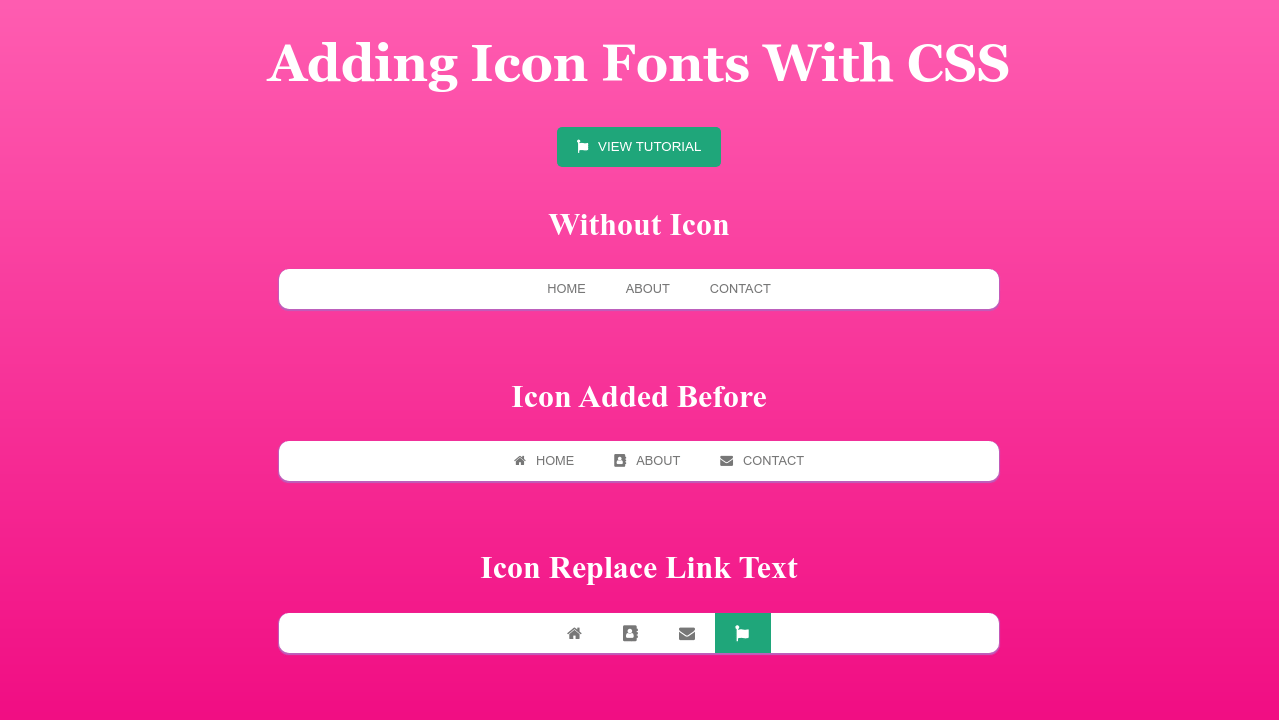
Adding Icon Fonts With CSS Only for Silhouette

The other css properties help to position and size the content. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Figma: 5 ways to add animation to your designs | by Adir SL | UX Collective for Silhouette

For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content.
text-rendering | CSS-Tricks for Silhouette

Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html.
Background Images Css / Png, svg, jpg, gif, webp) or gradient to the background of an element ... for Silhouette

For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty.
SVG Tabs (Using an SVG Shape as Template) | CSS-Tricks for Silhouette

I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content.
css - Center vertically and horizontally svg inside 2 div without adding props to parent div of ... for Silhouette

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content. Svg content can be we can also add the svg content using this property and leaving the content property empty.
3 tricks for adding texture to your text with CSS and SVG | Webdesigner Depot for Silhouette
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element.
Add Content Using CSS Pseudo-classes ::before or ::after - Josh Brown for Silhouette

For this purpose, i am following this question: For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
html - Using before CSS, add circle in the background - Stack Overflow for Silhouette

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Adding Multi-Step CSS Animations With SVGs on Your Website for Silhouette

The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
javascript - Adding icon using css :before - Stack Overflow for Silhouette

The other css properties help to position and size the content. Svg content can be we can also add the svg content using this property and leaving the content property empty. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html.
Bows Before Bros SVG By Mulia Designs | TheHungryJPEG.com for Silhouette

For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
How to add animation to SVG with CSS | Magazine web design, Svg animation, Css for Silhouette

I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Download It's an image format that has more in common with a web page that it does with a jpeg. Free SVG Cut Files
How to add animation to SVG with CSS | Creative Bloq for Cricut

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content. For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question:
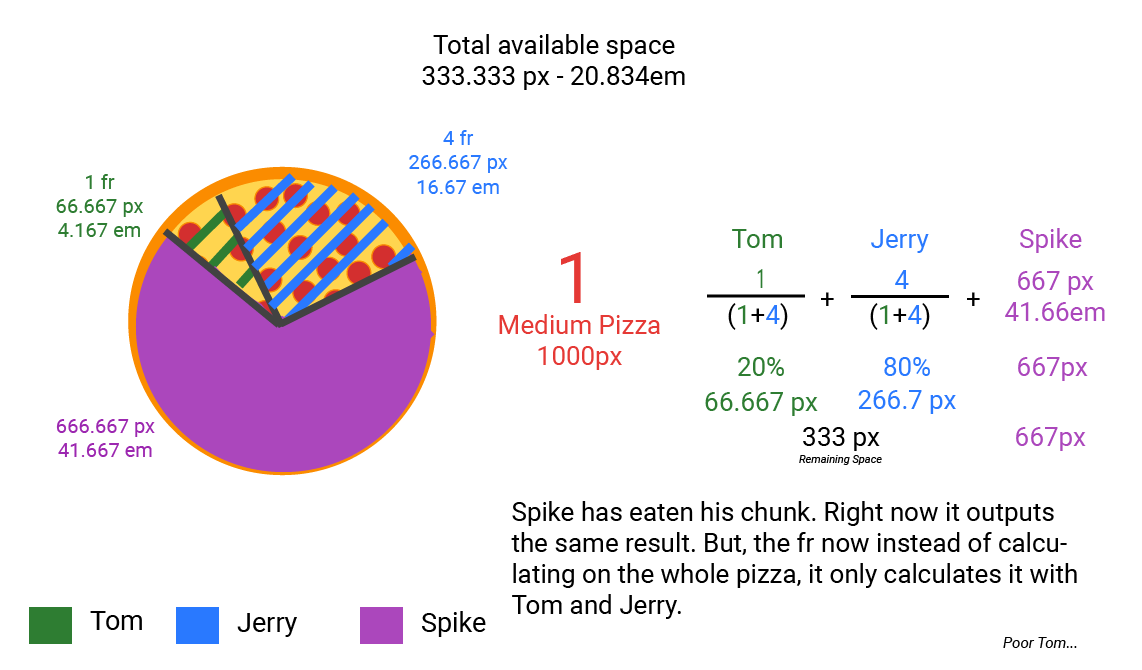
Understanding CSS Grids Fractional Units (FR) the easy way for Cricut

Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content.
For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
css - Add shadow on a svg - Stack Overflow for Cricut

For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty.
How to add animation to SVG with CSS | Magazine web design, Svg animation, Css for Cricut

When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question:
Adding Icon Fonts With CSS Only for Cricut

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element.
css - Add background image in SVG - Stack Overflow for Cricut

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question: When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element.
Adding Multi-Step CSS Animations With SVGs on Your Website for Cricut

Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element.
For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty.
make a underline with ::before css Code Example for Cricut

I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
Background Images Css / Png, svg, jpg, gif, webp) or gradient to the background of an element ... for Cricut

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The other css properties help to position and size the content. For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element.
When you add stroke to svg, it gets cut off, how do you fix that? - HTML & CSS - The SitePoint ... for Cricut

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty.
For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
File:Farm-Fresh css add.svg — StrategyWiki, the video game walkthrough and strategy guide wiki for Cricut

The other css properties help to position and size the content. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element.
How to Create an Animated Logo with SVG and CSS | Elegant Themes Blog for Cricut

For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element.
File:CSS.3.svg - Wikimedia Commons for Cricut

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question: When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
Css Before Svg Background - SVGIM for Cricut

For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Adding Text Content to an Element Using CSS | Vinish Kapoor's Blog for Cricut

The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty.
css - Adding JPEG image to vector-based SVG - Stack Overflow for Cricut

I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question: When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element.
CSS3 Gradient Buttons - Web Designer Wall for Cricut
For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content. Svg content can be we can also add the svg content using this property and leaving the content property empty. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Add 3D Effects to Your Text with CSS | by aliceyt | The Startup | Medium for Cricut

I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. For this purpose, i am following this question:
Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
html - Using before CSS, add circle in the background - Stack Overflow for Cricut

When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. For this purpose, i am following this question:
I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
CSS Texture: How to make text with texture? - Coding Dude for Cricut

The other css properties help to position and size the content. Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element.
I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.

