Web Animated Svg - 1809+ Best Quality File
Here is Web Animated Svg - 1809+ Best Quality File Svg animation tool can make a web designer's life easier. Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation. Just remember that not any element of the website needs dazzling animations. Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made. Everything should be created with the user experience in mind!
Just remember that not any element of the website needs dazzling animations. Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation. Svg animation tool can make a web designer's life easier.
Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made. Just remember that not any element of the website needs dazzling animations. You can use scripting to add animation to svg with javascript and. There are several methods to animated an svg. Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation. Everything should be created with the user experience in mind! Svg animation tool can make a web designer's life easier.
Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation.

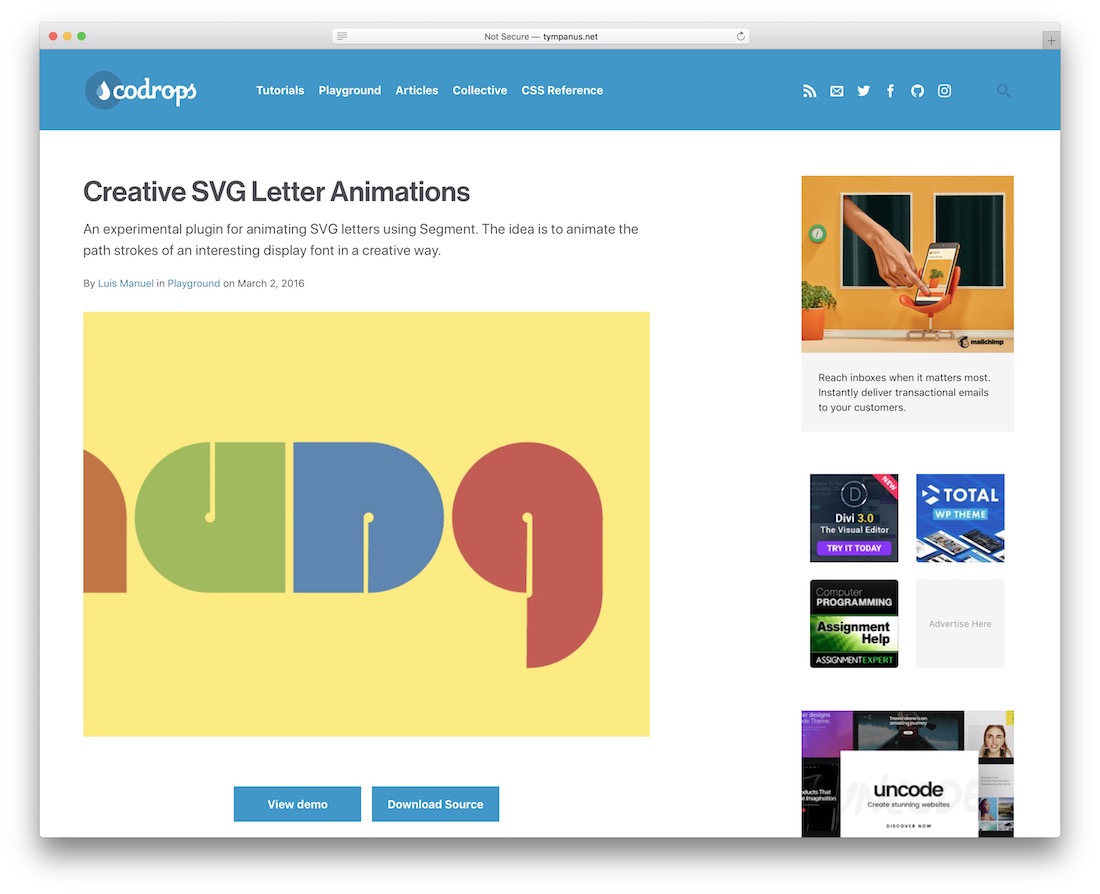
The Simple Intro To Svg Animation from davidwalsh.name
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Web Animated Svg - 1809+ Best Quality File - Popular File Templates on SVG, PNG, EPS, DXF File You can use scripting to add animation to svg with javascript and. Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation. Scalable vector graphic, or svg, is an image animating svg with css. They improve the user experience, as they can provide. With most browsers now supporting svg image types, it's a lot easier to dynamically animate vector artwork. Vector graphics are now taking over the web and even mobile applications. Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made. Everything should be created with the user experience in mind! So it's time to start creating animated icons, backgrounds and controls in svg but how do you animate svg files? The svg <animate> element provides a way to animate an attribute of an element over time.
Web Animated Svg - 1809+ Best Quality File SVG, PNG, EPS, DXF File
Download Web Animated Svg - 1809+ Best Quality File You can use scripting to add animation to svg with javascript and. Just remember that not any element of the website needs dazzling animations.
Svg animation tool can make a web designer's life easier. Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made. Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation. Everything should be created with the user experience in mind! Just remember that not any element of the website needs dazzling animations.
An introduction to svg animation. SVG Cut Files
How To Easily Animate Svgs With Svgator for Silhouette

Just remember that not any element of the website needs dazzling animations. There are several methods to animated an svg. Everything should be created with the user experience in mind!
Download Icon Free Svg Png Premium Animated Gif Apng Customizable Icons Loading Io for Silhouette
Just remember that not any element of the website needs dazzling animations. Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made. Everything should be created with the user experience in mind!
Animated Svg Icons Freebiesbug for Silhouette
Svg animation tool can make a web designer's life easier. Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made. There are several methods to animated an svg.
Create Incredible Gif Svg Animation For Website Or Mobile By Pranalastudio Fiverr for Silhouette

Everything should be created with the user experience in mind! Just remember that not any element of the website needs dazzling animations. You can use scripting to add animation to svg with javascript and.
Choose The Best Svg Animation Tool To Save Your Time Efforts for Silhouette

You can use scripting to add animation to svg with javascript and. Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made. Just remember that not any element of the website needs dazzling animations.
How To Create An Svg Animation Illustration For Your Website By Nitin Sharma Javascript In Plain English for Silhouette

Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made. There are several methods to animated an svg. Svg animation tool can make a web designer's life easier.
Top 24 Examples Of Svg Animations For Web Designers And Developers 2020 Colorlib for Silhouette

You can use scripting to add animation to svg with javascript and. Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation. There are several methods to animated an svg.
Create Animated Gif Or Lottie Json Svg Animation For Web And Mobile App By Exitmedia Fiverr for Silhouette

Everything should be created with the user experience in mind! Svg animation tool can make a web designer's life easier. Just remember that not any element of the website needs dazzling animations.
Animation Icon Free 250676 Free Icons Library for Silhouette
Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation. Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made. Everything should be created with the user experience in mind!
Https Encrypted Tbn0 Gstatic Com Images Q Tbn And9gcscf2jnk Rygzb5zzi3wyjh0 T6dymcl6iyhf00lqdr Kascmuy Usqp Cau for Silhouette
You can use scripting to add animation to svg with javascript and. Svg animation tool can make a web designer's life easier. There are several methods to animated an svg.
How To Easily Animate Svgs With Svgator for Silhouette

Just remember that not any element of the website needs dazzling animations. Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation. Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made.
Simple Social Icon Hover Animation Using Svg Codemyui for Silhouette
Svg animation tool can make a web designer's life easier. Just remember that not any element of the website needs dazzling animations. Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made.
24 Best Svg Animation Examples For Web Designers And Developers 2020 for Silhouette

Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made. There are several methods to animated an svg. Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation.
24 Best Svg Animation Examples For Web Designers And Developers 2020 for Silhouette

Svg animation tool can make a web designer's life easier. Everything should be created with the user experience in mind! Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made.
Tilting Web Animation Svg Water Wave Text Programmer Sought for Silhouette

You can use scripting to add animation to svg with javascript and. Everything should be created with the user experience in mind! Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation.
The Simple Intro To Svg Animation for Silhouette

Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation. You can use scripting to add animation to svg with javascript and. There are several methods to animated an svg.
Https Encrypted Tbn0 Gstatic Com Images Q Tbn And9gcsihiq339lmpuqhkbkku9tfuosf1k8y9hhqrvj6ozek6mx6jvsb Usqp Cau for Silhouette
Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made. Just remember that not any element of the website needs dazzling animations. Svg animation tool can make a web designer's life easier.
Download Icon Free Svg Png Premium Animated Gif Apng Customizable Icons Loading Io for Silhouette
There are several methods to animated an svg. Just remember that not any element of the website needs dazzling animations. Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made.
Flutter Use Svg And Custom Animated Icons Itnext for Silhouette

Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made. Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation. Svg animation tool can make a web designer's life easier.
Creating A Professional Animated Web Banner In Adobe Animate Cc 2019 Youtube for Silhouette

There are several methods to animated an svg. Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation. Svg animation tool can make a web designer's life easier.
Svg Animated Banner In Progress On Behance for Silhouette

You can use scripting to add animation to svg with javascript and. Just remember that not any element of the website needs dazzling animations. Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation.
Download But the simple combination of svg and css is appealing for a few. Free SVG Cut Files
Creating A Professional Animated Web Banner In Adobe Animate Cc 2019 Youtube for Cricut

Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made. Everything should be created with the user experience in mind! Just remember that not any element of the website needs dazzling animations. Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation. Svg animation tool can make a web designer's life easier.
Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation. Everything should be created with the user experience in mind!
Web Design Tips Svg Design Online Class Linkedin Learning Formerly Lynda Com for Cricut

Svg animation tool can make a web designer's life easier. Just remember that not any element of the website needs dazzling animations. Everything should be created with the user experience in mind! Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made. There are several methods to animated an svg.
Just remember that not any element of the website needs dazzling animations. Everything should be created with the user experience in mind!
Animated Svg Illustration Liferay Com By Abel Hancock For Liferay Design On Dribbble for Cricut

Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made. Svg animation tool can make a web designer's life easier. Just remember that not any element of the website needs dazzling animations. Everything should be created with the user experience in mind! There are several methods to animated an svg.
Just remember that not any element of the website needs dazzling animations. Svg animation tool can make a web designer's life easier.
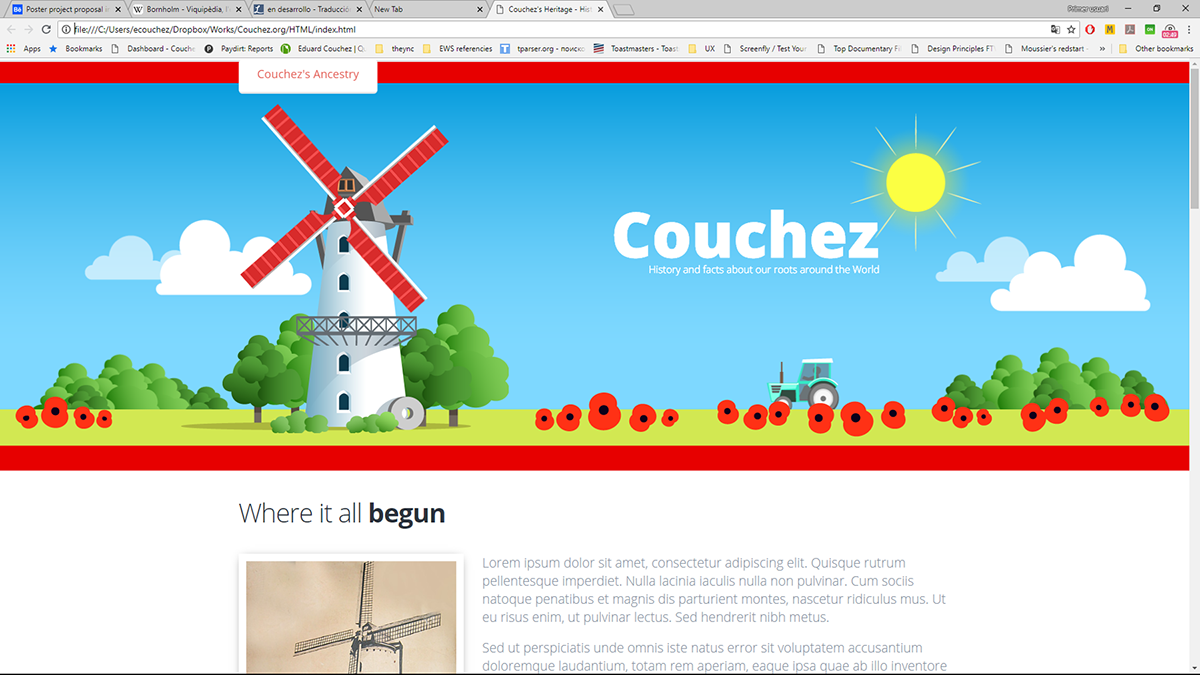
Svg Animation Usage In Web Design for Cricut
There are several methods to animated an svg. Everything should be created with the user experience in mind! Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made. Just remember that not any element of the website needs dazzling animations. Svg animation tool can make a web designer's life easier.
Everything should be created with the user experience in mind! Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation.
Svg Tutorials You Need As A Web Designer for Cricut

Just remember that not any element of the website needs dazzling animations. There are several methods to animated an svg. Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation. Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made. Everything should be created with the user experience in mind!
Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation. Just remember that not any element of the website needs dazzling animations.
Svg Icon Animation Codepen Free Download 150 Free Animated Flat Svg Icons Designbeep Loader Icons Can Take Any Form We Re Really Only Limited By Our Imaginations for Cricut

There are several methods to animated an svg. Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation. Svg animation tool can make a web designer's life easier. Just remember that not any element of the website needs dazzling animations. Everything should be created with the user experience in mind!
Just remember that not any element of the website needs dazzling animations. Svg animation tool can make a web designer's life easier.
How To Easily Animate Svgs With Svgator for Cricut

Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made. There are several methods to animated an svg. Just remember that not any element of the website needs dazzling animations. Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation. Everything should be created with the user experience in mind!
Svg animation tool can make a web designer's life easier. Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation.
Trends Examples Of Svg Animation In Web Design for Cricut

Just remember that not any element of the website needs dazzling animations. Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made. Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation. Svg animation tool can make a web designer's life easier. There are several methods to animated an svg.
Svg animation tool can make a web designer's life easier. Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation.
Why Svg Animations Are The Hottest Web Design Trend Of 2020 Vectorise for Cricut

There are several methods to animated an svg. Just remember that not any element of the website needs dazzling animations. Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation. Everything should be created with the user experience in mind! Svg animation tool can make a web designer's life easier.
Everything should be created with the user experience in mind! Just remember that not any element of the website needs dazzling animations.
Animated Svg Loading Icon 96174 Free Icons Library for Cricut
Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation. There are several methods to animated an svg. Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made. Just remember that not any element of the website needs dazzling animations. Everything should be created with the user experience in mind!
Just remember that not any element of the website needs dazzling animations. Everything should be created with the user experience in mind!
Animation Icon Free 250676 Free Icons Library for Cricut
There are several methods to animated an svg. Everything should be created with the user experience in mind! Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation. Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made. Just remember that not any element of the website needs dazzling animations.
Everything should be created with the user experience in mind! Just remember that not any element of the website needs dazzling animations.
Animated Svg Icons Freebiesbug for Cricut
Everything should be created with the user experience in mind! There are several methods to animated an svg. Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made. Just remember that not any element of the website needs dazzling animations. Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation.
Just remember that not any element of the website needs dazzling animations. Everything should be created with the user experience in mind!
The Simple Intro To Svg Animation for Cricut

Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made. There are several methods to animated an svg. Svg animation tool can make a web designer's life easier. Everything should be created with the user experience in mind! Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation.
Svg animation tool can make a web designer's life easier. Everything should be created with the user experience in mind!
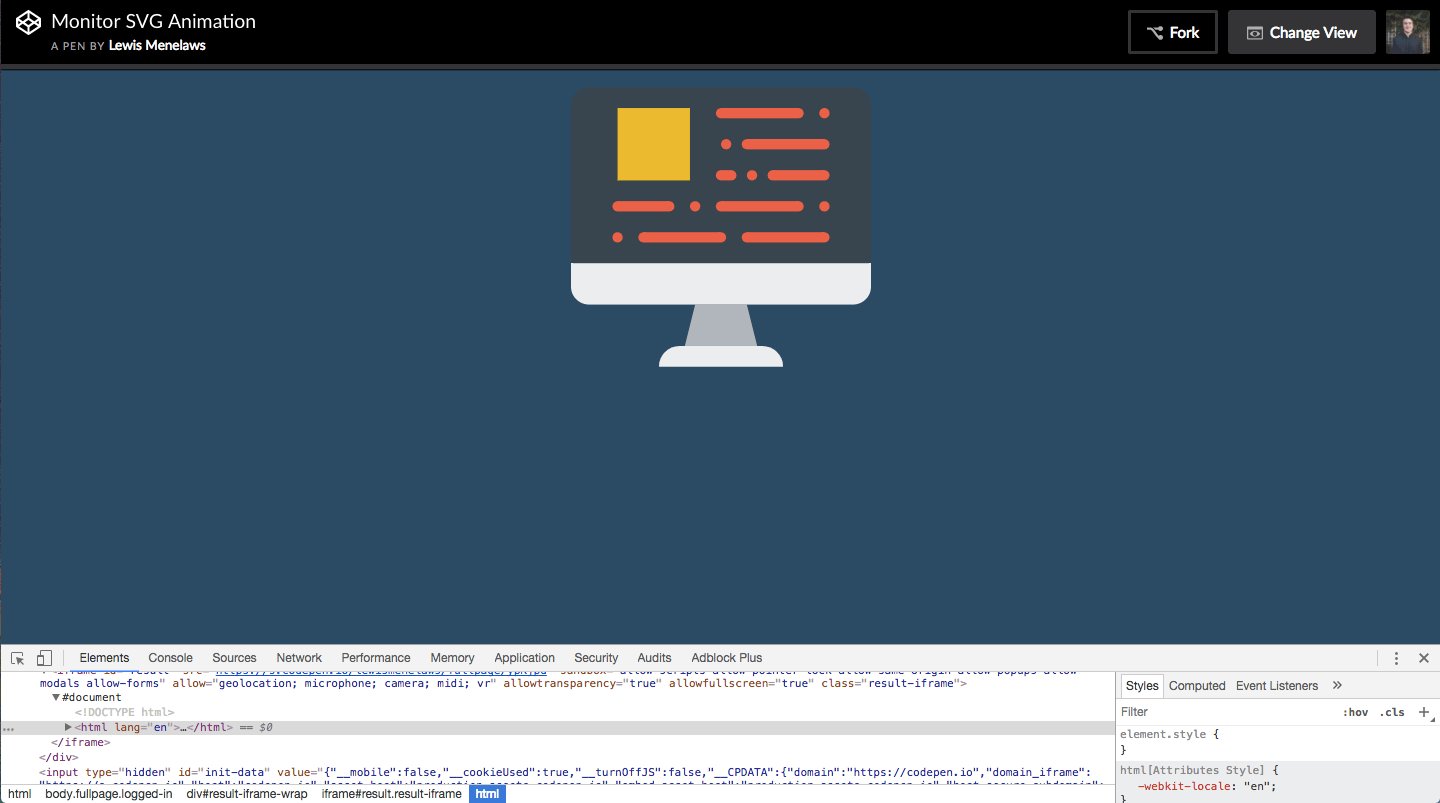
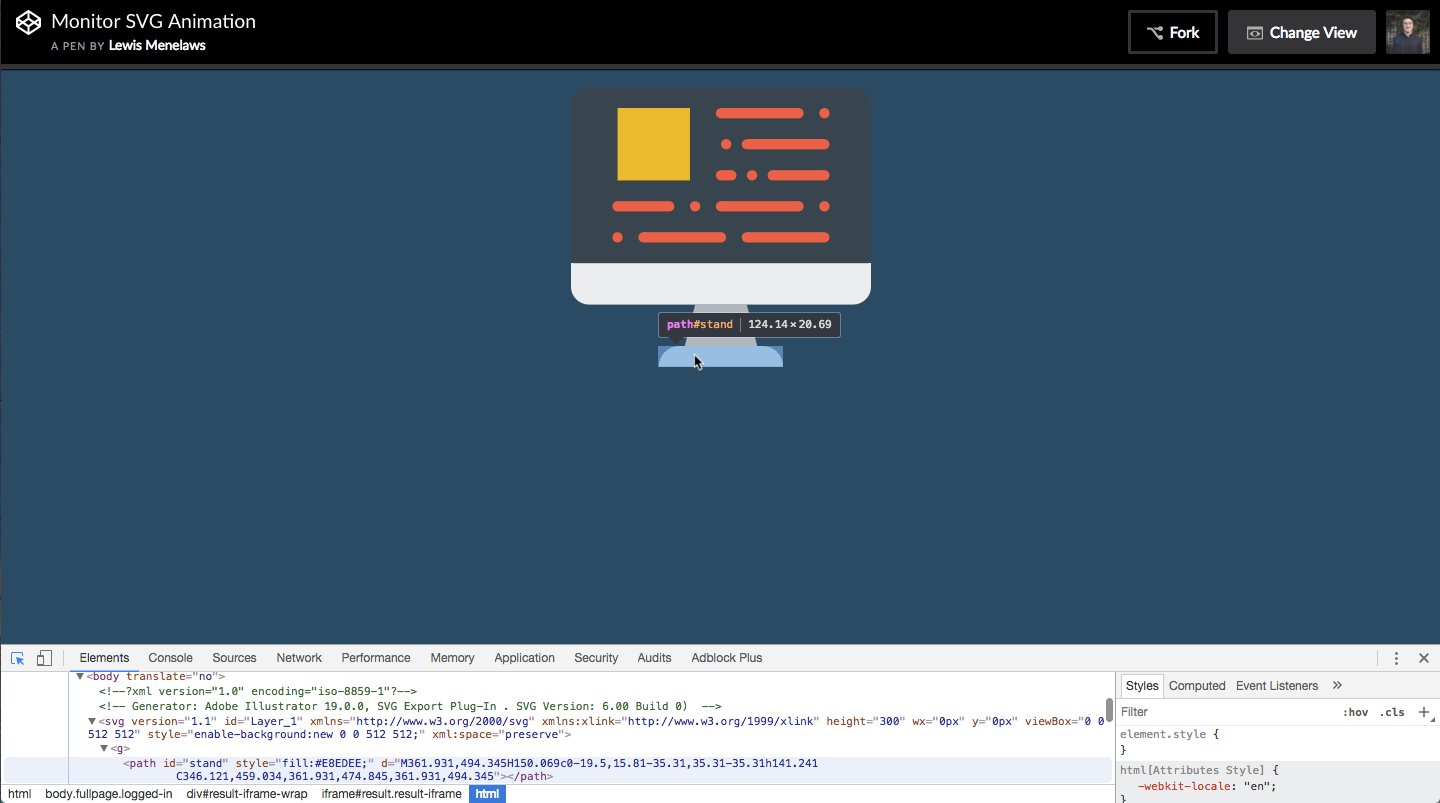
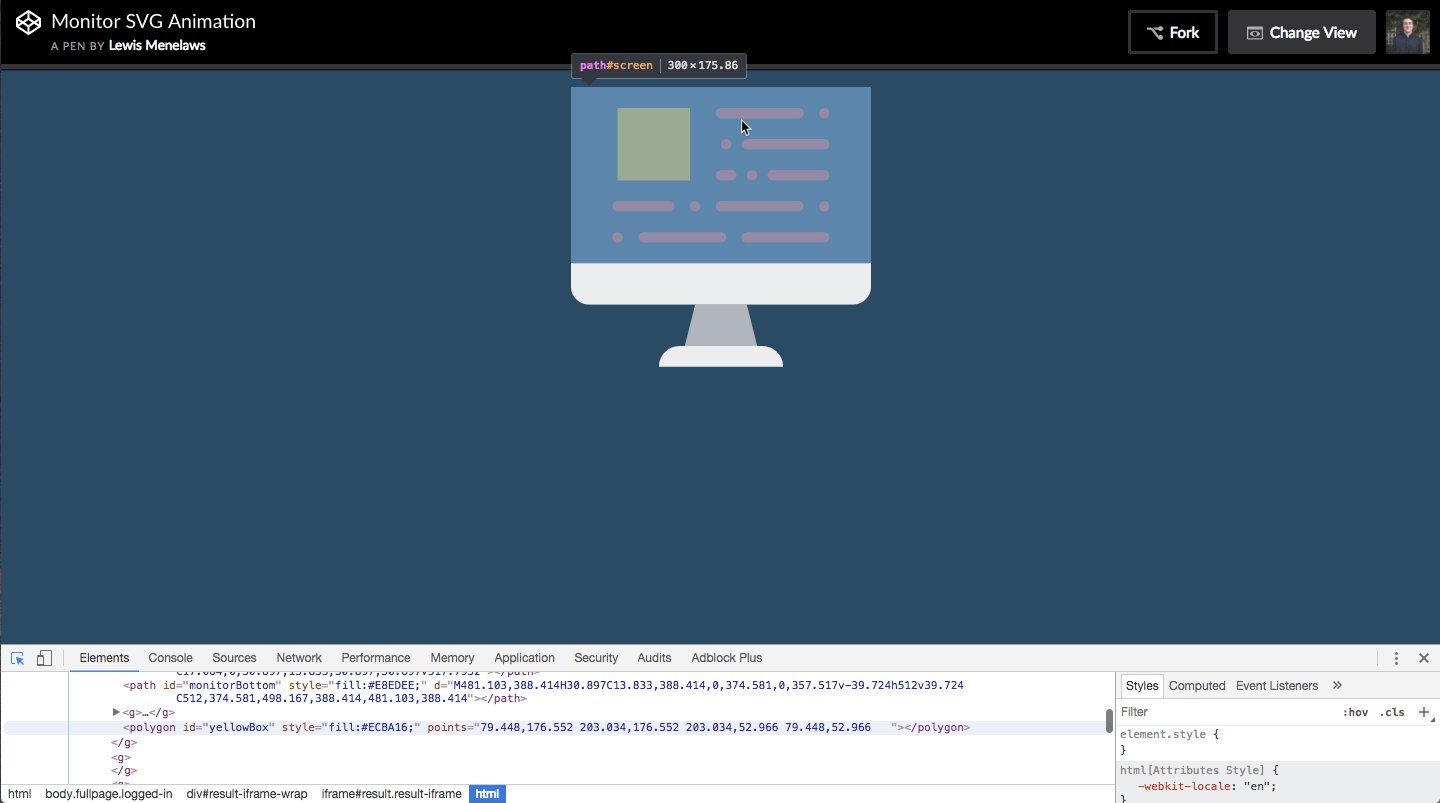
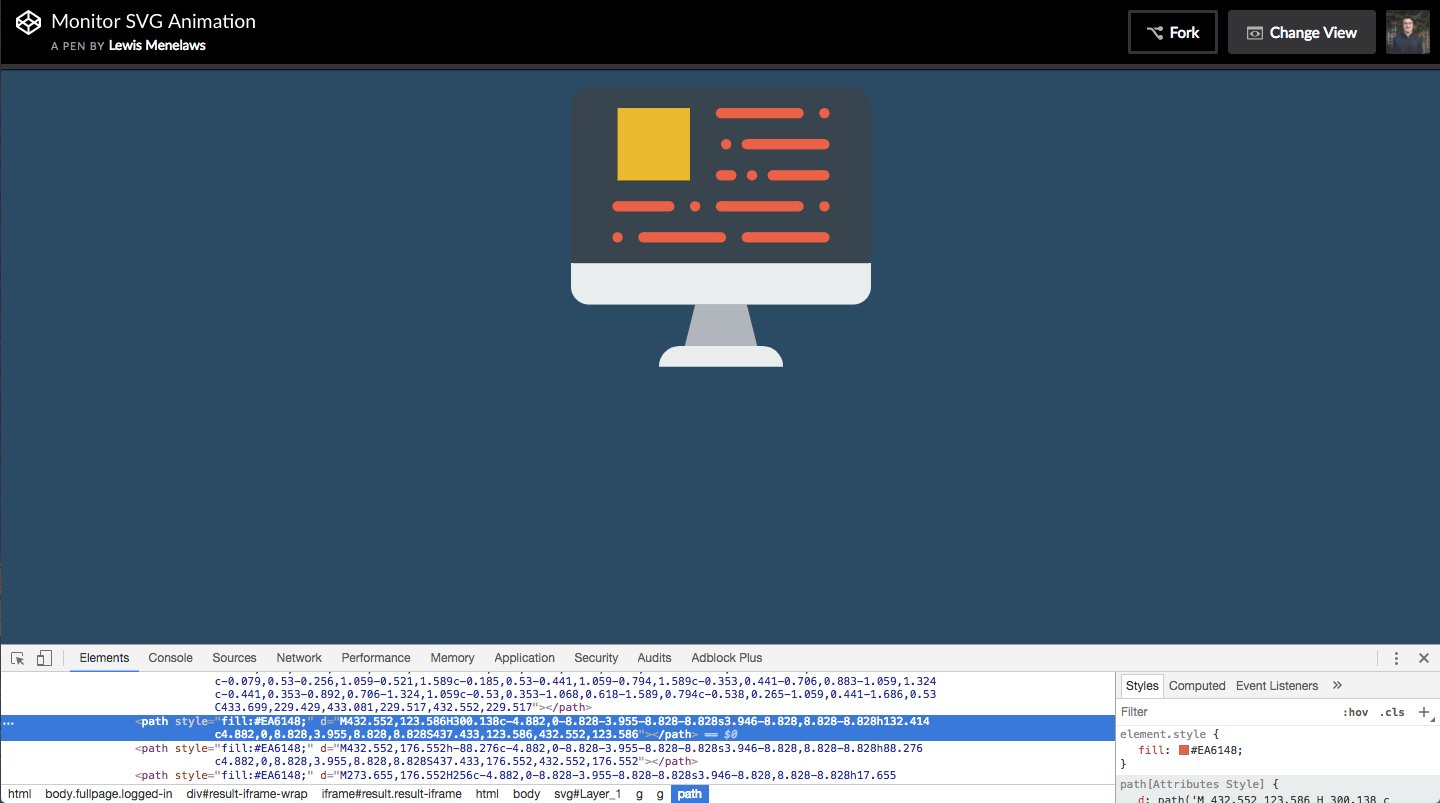
How To Create Beautiful Svg Animations Easily By Lewis Menelaws Medium for Cricut

Svg animation tool can make a web designer's life easier. Everything should be created with the user experience in mind! Just remember that not any element of the website needs dazzling animations. Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made. Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation.
Svg animation tool can make a web designer's life easier. Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation.
How To Illustrator Graphic To Web Animation Stack Overflow for Cricut

There are several methods to animated an svg. Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation. Everything should be created with the user experience in mind! Just remember that not any element of the website needs dazzling animations. Svg animation tool can make a web designer's life easier.
Svg animation tool can make a web designer's life easier. Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation.
Animated Svg Loading Icon 96183 Free Icons Library for Cricut
There are several methods to animated an svg. Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation. Everything should be created with the user experience in mind! Just remember that not any element of the website needs dazzling animations. Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made.
Everything should be created with the user experience in mind! Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation.
Svg Animation By Minhaj Sorder On Dribbble for Cricut

Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation. Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made. Everything should be created with the user experience in mind! There are several methods to animated an svg. Svg animation tool can make a web designer's life easier.
Just remember that not any element of the website needs dazzling animations. Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation.
10 Beautiful Animated Css Svg Landscape Designs Css3 Svg Animation Landscape Landscape Design Design Website Template Design for Cricut

Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation. Svg animation tool can make a web designer's life easier. Everything should be created with the user experience in mind! There are several methods to animated an svg. Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made.
Just remember that not any element of the website needs dazzling animations. Svg animation tool can make a web designer's life easier.
A Designer S Guide To Animating Icons With Css for Cricut
Everything should be created with the user experience in mind! Intuitive interface packed with all the tools you need, svgator is the ultimate svg animation. There are several methods to animated an svg. Just remember that not any element of the website needs dazzling animations. Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made.
Just remember that not any element of the website needs dazzling animations. Everything should be created with the user experience in mind!
Introduction To Svg Animation O Reilly for Cricut

Svg animation tool can make a web designer's life easier. There are several methods to animated an svg. Everything should be created with the user experience in mind! Just remember that not any element of the website needs dazzling animations. Some use svg animation, others use css transform for basic animation, and besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made.
Svg animation tool can make a web designer's life easier. Just remember that not any element of the website needs dazzling animations.

